
こんにちは。wonder boy です。
しばらくこのブログ Design your life. をメンテナンス中にしていたのですが、
漸く、公開できる程度にまでなったので、ついにお披露目となりました。
もともとは、サイトをhttpsにする(常時SSL化)するために
メンテナンス中にしておいたのですが、仕事、そして日々のせどりも
ありますから、中々手付かずな状況になり、ここまでかかってしまいました。
ワードプレスをSSL化するまでの道のりについては
別の記事で書いていくとして、ここではテンプレートの
お話をしていこうと思います。
[br num="1"]
ご存知の方もいるかもしれませんが、僕が今までこのメインサイトに
使っていたワードプレステンプレートは、一般には公開されていないタイプのものです。
デザインも他の情報発信者とはかぶることはほとんどないので
気に入っていたのですが、さすがに何年も同じテンプレートを使っていると
不具合が起きたりもしていきます。
もちろんワードプレスのバージョンだって切り替わりますからね。
ただの趣味ブログであれば、SEOなど気にすることなく
色々書いていけば良いのですが、このブログは一応マネタイズも考えた上で
作り込んでいます。(※趣味全開の記事も多いけどw)
なので、定期的に更新やアップデートしてくれるテンプレートに
そろそろ切り替えるべきかと悩んでいました。
そうこうしているうちに、Googleから
『あなた、サイトでリスト取りしてるわね!ならSSL化させたページで取得するようにしなさいよ!』
とお達しがきたため、それならもう全部やろうと常時SSL化し
テンプレートも違うものを導入しました。
テンプレートと言っても、ワードプレスには様々なテンプレートが用意されています。
しかし、まあしっかりと読まれるブログを作っていくためには
やはり有料のテンプレートを使用するべきです。
ワードプレスのテンプレートについては、
こちらの記事に書いたこともあります。
⇒アフィリエイトにおすすめのワードプレステンプレート
[br num="1"]
上の記事でも書いたのですが、当時はほとんど使っていなかった
賢威を引っ張り出して最新の賢威7をインストールしました。
賢威は色々思い出深いのですが、僕が知っている限りで
一番古いバージョンが賢威5です。
5は、かなりかっこよかった。
しかし、賢威6になってからなんだろう。
完全にカスタマイズしないと、もろ賢威!という感じの
デザインで僕のセンスに合わなかったため、
他のサイトでも利用はしていませんでした。
ただ、賢威の素晴らしいところはSEOマニュアルやHTMLの構造等も
あるのですが、定期的にアップデートしてくれるところです。
しかも、既存ユーザーは無料で最新バージョンをダウンロードすることができます。
というわけで、販売元のウェブライダー社は素晴らしいとしか言いようがありません。
賢威7で今後カスタマイズしていきたいところ
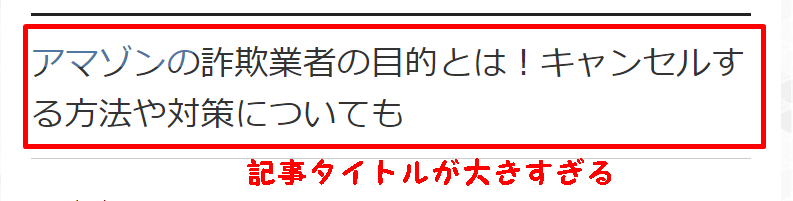
記事タイトルの大きさ

デフォルトの賢威7クール版では、トップページに出てくる
記事のフォントが、大きくあまり僕好みではありません。
こちらは、すぐにでも文字の修正を入れるなど
調整していきたいと思っています。
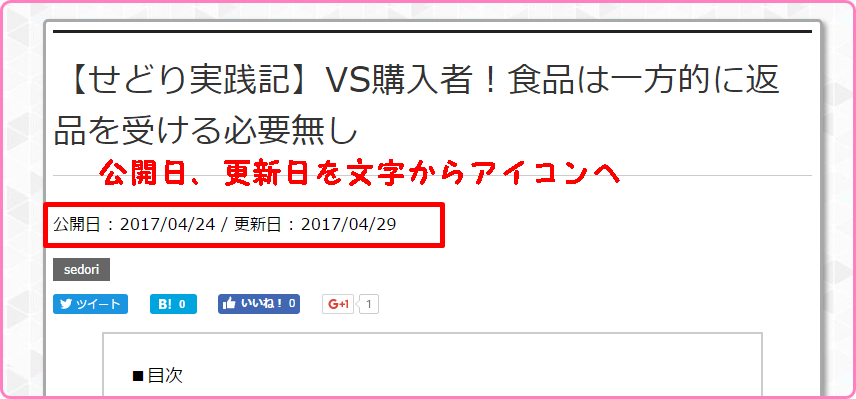
公開日、更新日のアイコン化

記事の更新日が掲載されるのは、賢威の特徴でもありますが、
これが、そのまま文字だとちょっと味気ない感じがします。
こちらは、アイコンを設定してもっと視覚に訴えるようなものに
していきたいと思っています。
ソーシャルボタンとタグ

賢威7の場合は、デフォルトの設定だと単一記事ページの上と下に
ソーシャルボタン、そしてタグは記事の一番下に掲載されます。
まず、デフォルトのソーシャルボタンは、オフィシャルボタンを採用しているため
ロードに数秒かかることがあり、またオフィシャルボタンなので、比較的小さめです。
これをもう少し、オリジナリティを出していきたいなと思うのと、記事終わりのタグですね。
これも、少々フォントが大きすぎる。もう少しコンパクトにしてほとんど目立たないような
存在にしてしまっても良いかなと思っています。
フェイスブックのいいねボタンはプラグインを導入するか何かして
記事を読み終わった人が、自然とクリックしてくれるような流れを作っていきたいですね。
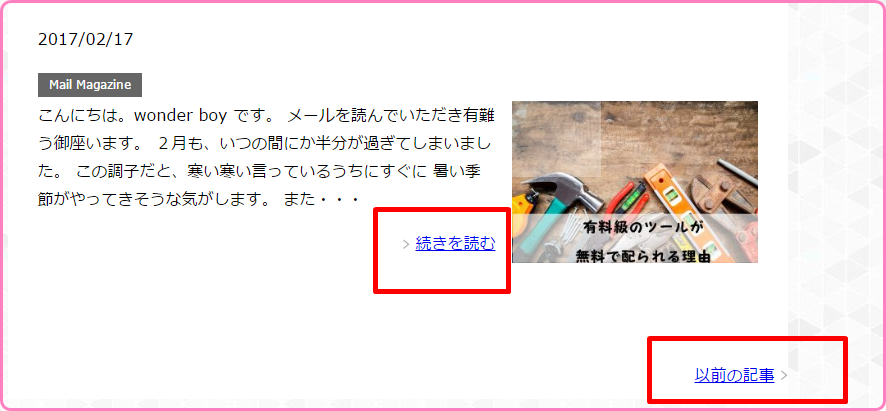
『続きを読む』、トップページの一番下の『以前の記事』の改善

トップページに並んだ記事は、全てmoreタグが入った状態で
『続きを読む』の文字でリンクが設定されています。
こちらもまさに賢威という感じなんですが、ここも画像を設定して
ボタンっぽくしたいですね。
それから、過去記事を確認するための『以前の記事』ボタン。
いわゆるページネーション。
ここも数字にしていきたいなと思います。
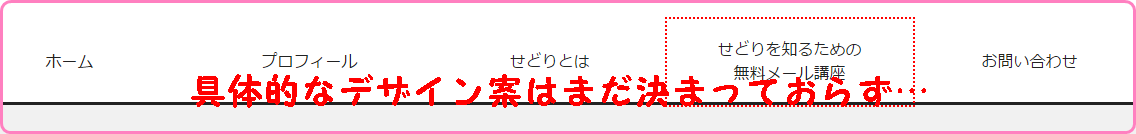
グローバルナビ

そして、グローバルナビ。ここも至ってシンプルにクール版は
作られています。
僕は、基本的にはモノトーンでシンプルなデザインが好きなのですが
ん~ちょっと全体的にシンプル過ぎるかなとも思っています。
まだどんなデザインにしようか頭の中でイメージもできていないため
全くデフォルトからいじってないですが、もう少しイメージが固まってきたら
ちょこちょこ変形していくかと思います。
その他
他には、独自CSSを追加してもっと記事を読みやすくしたり
トップページにスライドショーを入れても良いと思うし、
サイドバーに何か面白みを与えても良いですね。
それから、見出しのデザインの変更。特にh3タグ。
ブラックとホワイトがメインカラーのサイトで見出しのh3タグのデザインが
バックグラウンドにただのグレーだともうちょっとシンプルを通りこして
味気ない感じになります。その他の見出しタグも変更していこうと思います。
とにかくもっと色々自分好みにカスタマイズして賢威とはわからないような
ブログにしていきたいですね。そんな時間があれば良いのですが…。^^;
いつになったら出来上がることやら。
ではでは、今回はこの辺りで。






コメントを残す