Warning: Undefined array key 1 in /home/wonder-boy/wonderboy01.com/public_html/wp-content/themes/jstork19_custom/functions.php on line 37
Warning: Undefined array key 2 in /home/wonder-boy/wonderboy01.com/public_html/wp-content/themes/jstork19_custom/functions.php on line 40
こんにちは。wonder boy です。
ワードプレスブログを常時SSL化
このブログDesign your life. を先日、常時SSL化させました。
すでに、ブログを運営している方ならお分かりの通り、
Googleは、2014年8月7日の公式ブログにて
『HTTPSをランキングシグナルに使用します』と言っている通り
常時SSL化したサイトを優遇するということを正式に発表しています。
常時SSLって何?となっている人も多いかもしれないですが、
ドメインの先頭が http から始まるサイトと、https から始まるサイトがありますよね。
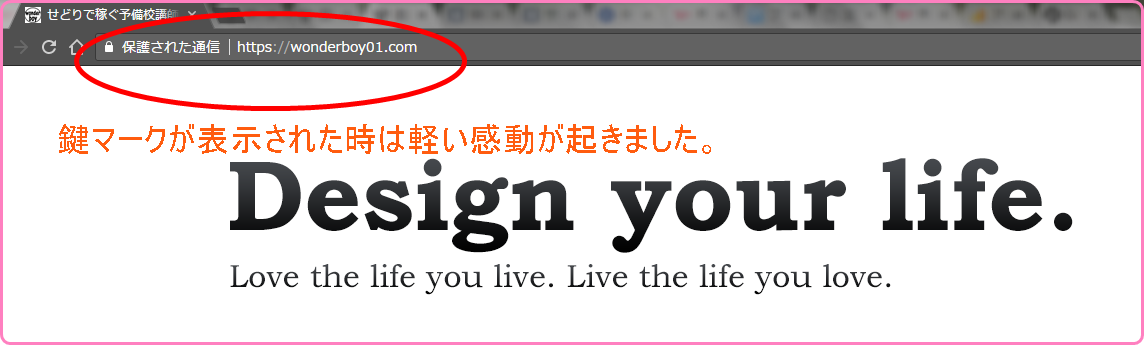
httpsはクロームでアクセスすると
アドレスバーの横に鍵のマークが表示されると思います。
これがSSL化されている証です。
SSLとは、Secure Sockets Layer の頭文字をとった言葉ですが、
こんなことを覚える必要は特にありません。
要はサイトをhttpsにする、つまりSSL化することで、
セキュリティ強化に繋がり、それがあなたのサイトを訪れたユーザーにとっても
プラスになるということを覚えておいて欲しいと思います。
なぜ、ユーザーにとってプラスなのかといえば、
例えば公共施設の無線LANなんかはセキュリティレベルがそれほど高くないですが、
万が一なりすましのアクセスポイント(AP)からインターネットにアクセスして
あなたのサイトに訪れたとしても暗号通信により通信内容等が見られるずに済みます。
また、単純にサイトのURLの左側に鍵マークが付くのでユーザーは安心感を得られますよね。
僕が運営しているいくつかのサイトはこのブログよりも先にSSL化させたのですが、
多少アクセスが減った程度で、それほどまだ大きな順位変動等もありません。
ネットビジネス系の情報発信をしている方々は
ほとんどまだ集客用のメインブログは手付かずの状況の人が多いようですが、
いずれやらなければならないなら、よしっ!
と覚悟を決めてやってしまった方が良いかと思います。
僕の場合SSL化した理由として、年明けくらいからでしょうか、
ブログにアクセスするとURL欄の左に『保護されていません』
という表示を度々見かけるようになりました。
トップページは、そんなことはなかったのですが、
そこそこの高いPVをキープしている記事でそのような表示を見かけるようになりました。
このブログでは、トップページと、個別記事下で
メルマガの登録フォームを設置していますが、
『保護されていません』の表記が出ているブログでは、[br num="1"]
メールアドレス等の個人情報の入力は控えるユーザーも多いのでは
と思ったのがSSL化した主な理由です。
さらに、サーチコンソールからも
メールアドレス等を取得するページはhttp化しておきなさいよ!
と有難いことにメッセージをいただいていましたので、
今回を機に一気にやってしまいました。
またさらに、テンプレートも見直して賢威7を導入しました。
賢威については一時期、情報発信者の中でもかなり使っている方が多く、
今でも多いのですが、相当カスタマイズしないと『またこのデザインか』
的な感じになってしまいがちで、僕は他のサイトなどでもほとんど利用していませんでした。
賢威5はかなりデザインがカッコよくて個人的にもそうですが、
好きな方も多かったみたいですね。
僕が元々使っていたテンプレートは、使用している方もほとんどおらず、
かなり気に入っていたのですが、やはりこまめにアップデートされているか
というとそれは言い難く、今回、ついに眠っていた賢威を始動させた形となります。
では、かなり前置きが長くなってしまいましたが、
ここからはSSL化させる方法について説明していきたいと思います。
ワードプレスブログを常時SSL化させる設定方法
まずは、SSL化させるにあたって、
サーバーは僕はエックスサーバーを利用しています。
なので、エックスサーバーを使ったSSL化の設定方法を
説明していきますので、あなたが別のサーバーを利用している場合は
当記事とはまた別の設定が必要となりますので、ご注意下さい。
これから、サイトを作っていくという人は、
サーバーは、エックスサーバーがコスパを考えると本当におすすめです。
エックスサーバーって何?という方はこちらの記事も読んでみて下さい。
⇒エックスサーバーとは?契約方法や料金そして評判について
BackWPupの準備
まずは、作業途中で万が一問題が生じた時に
元の状態に戻せるようにデータベースの
バックアップを取っておくようにしましょう。
バックアップは、プラグインで解決できます。
BackWPupというプラグインをインストールしておきましょう。
プラグインのインストールはいつもの通りです。
ワードプレスのダッシュボード画面⇒プラグイン⇒新規追加
⇒BackWPupを検索しインストールして下さい。
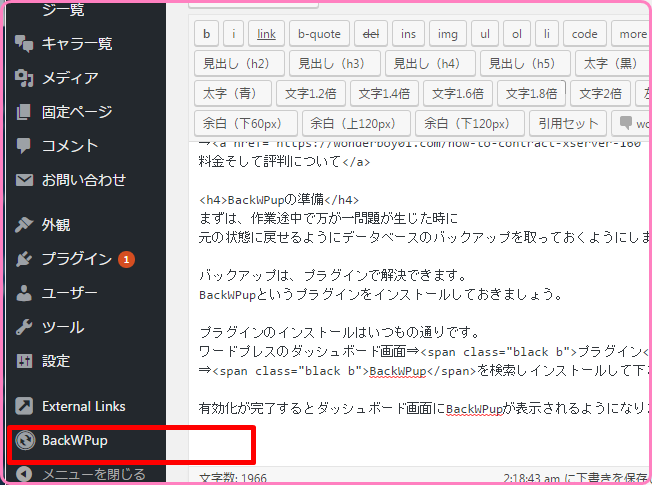
有効化が完了するとワードプレスの
ダッシュボード画面にBackWPupが表示されるようになります。

バックアップの取り方
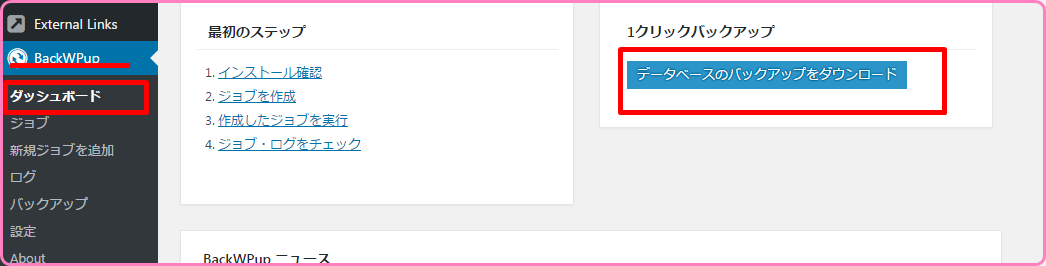
BackWPup⇒ダッシュボードを選択。

1クリックバックアップというのが
ありますので、そちらを確認して下さい。
『データベースのバックアップをダウンロード』をクリックし、
ファイルをダウンロードして下さい。
ダウンロードしたファイルは、復元時に必要になるためしっかりと
保存しておきましょう。
エックスサーバーのサーバーパネルからSSL化へ
まずは、エックスサーバーのサーバーパネルにログインをします。

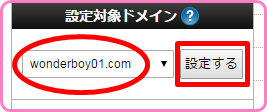
まずは、これからSSL化していくドメインを選択します。
今回は、このブログhttp://wonderboy01.com のドメインを選択しSSL化します。

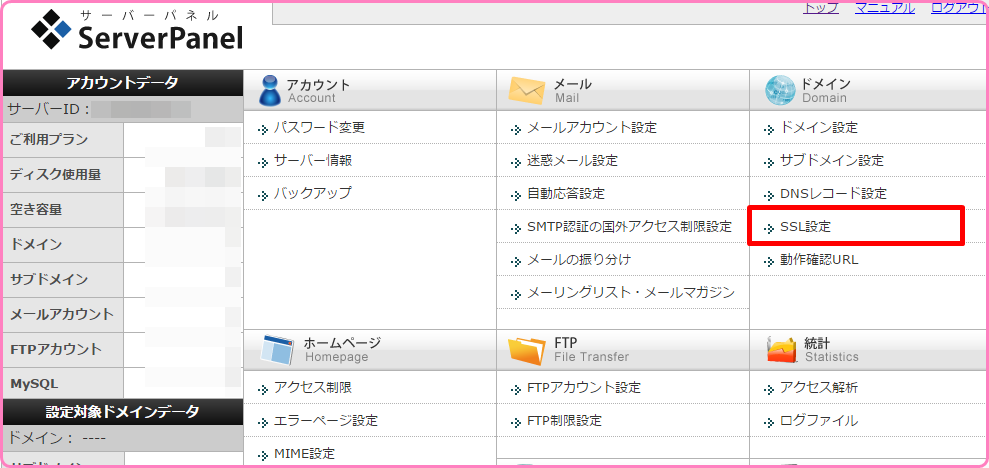
ドメインの選択ができたら次にSSL設定をクリックします。

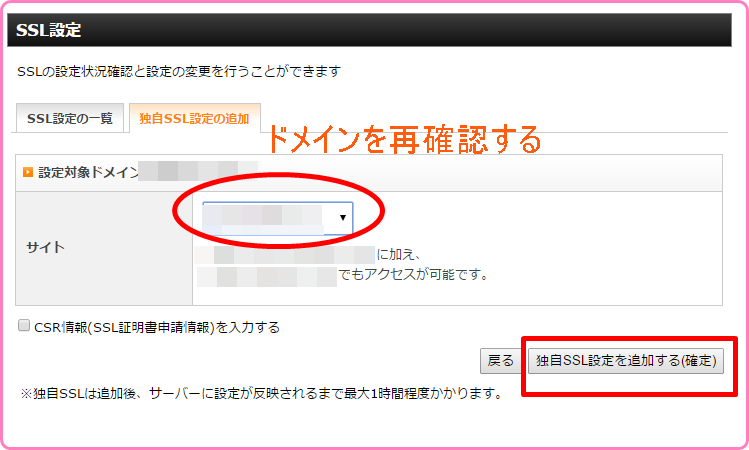
『独自SSL設定の追加』のタブをクリックした後、
再度ドメインの確認をして下さい。
設定ドメインに問題がなければ、『独自SSL設定を追加する(確定)』をクリック。

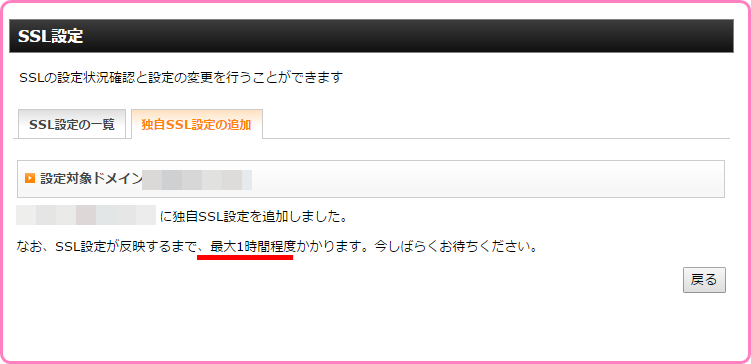
独自SSL設定を追加しましたと表示が出るのを確認して下さい。
これでサーバー側で設定・変更する箇所は終了です。
ここで全部終われば楽勝なんですが、戦いはまだまだ続きます。
サイトの確認

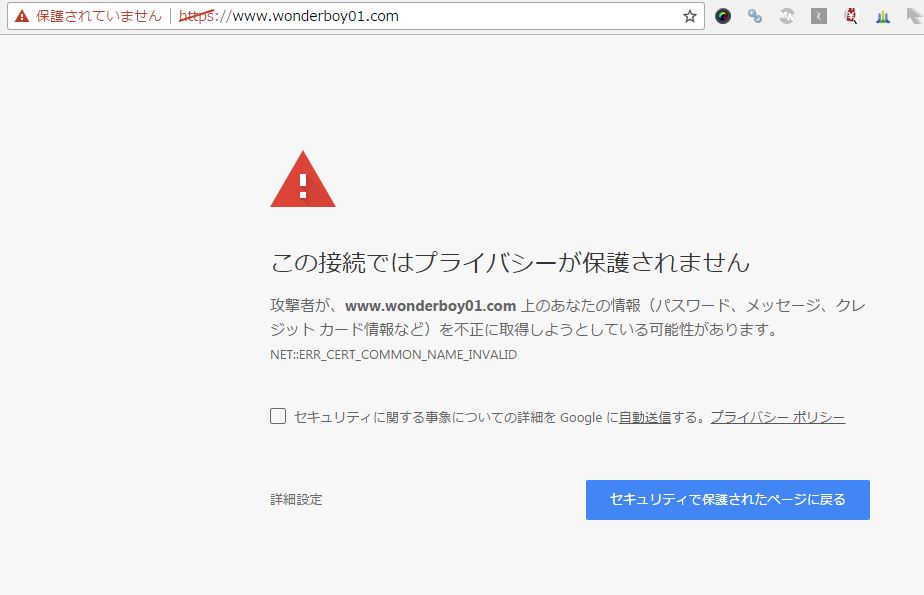
エックスサーバーでの設定完了後に、SSL化したドメインにクロームでアクセスすると
当然ですが、まだ設定が完了しておらず、このような表示が出てきます。
設定には、最大で1時間かかる表示があったので、少し休憩して
数十分後にサイトを確認してみましょう。
ワードプレス上での設定について
サイトが見れる状態になったら次は、ワードプレス上で設定を進めていきます。
ドメインの変更
管理画面ダッシュボードから 設定⇒一般をクリックします。

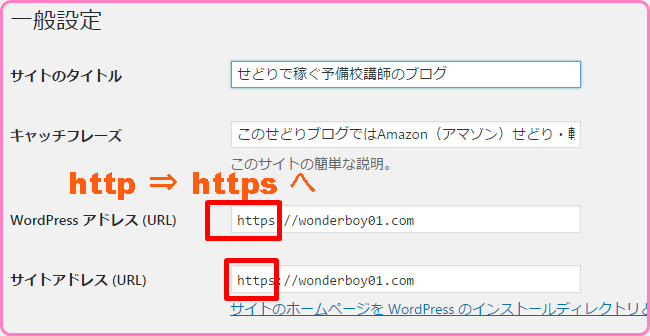
wordpressアドレスの変更をしましょう。
URLはSSL化する前の http から https で始まるアドレスに変更します。
僕のこのブログでいうなら
http://wonderboy01.com ⇒ https://wonderboy01.com に変更します。
ドメインの改善が済んだら下にスクロールしていき
『変更を保存』をクリック。
これで、ワードプレスに登録してあるURLが変更になりました。
Search Regex でリンク先URLを置換
ここからは、ブログに貼り付けた内部リンクのURLや
アップロードした画像URL等の変更をしていきます。
投稿記事数が少なければ、手動でやっていっても良いですが
このブログは100記事以上も入れ込んでいたので
さすがに1記事ずつやっていくのは、厳しいなと感じていました。
そこで役に立つプラグインが『Search Regex』というプラグインです。
このプラグインでURLを一気に置換していきます。

プラグインの新規追加から『Search Regex』をインストールして下さい。
ダッシュボードのツールの中にSearch Regexが反映されます。
ツール⇒Search Regexを選択。

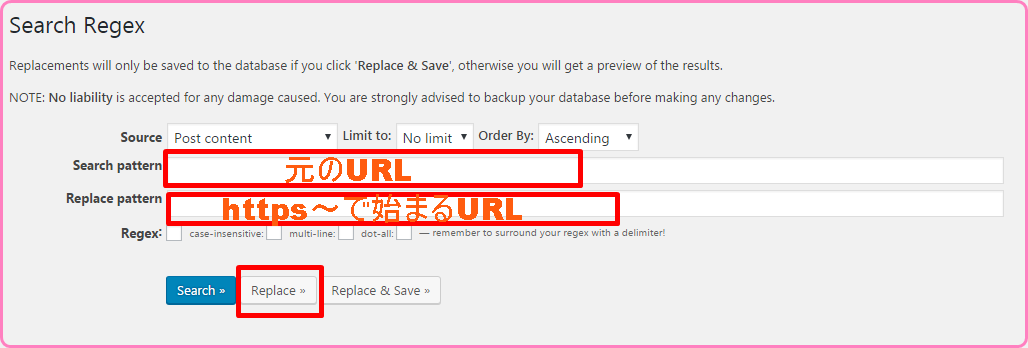
上記画面が出てきますので、手順に従って入力して下さい。
僕のブログで言うなら http://wonderboy01.com となります。
僕のブログで言うなら https://wonderboy01.com となります。
その後、Replace をクリック。
クリックすると、置換対象となるURLが一覧で表示されます。
この時点では、まだURLの置換は行われません。
基本的に、問題ないはずですが置換元のURLと、
置換後のURLに異常がないかは必ず目視で良いので確認するようにして下さい。
僕の場合は、httpからhttpsにしっかりと置換確認ができたため
あなたのブログも基本的には問題がないはずです。
URLに問題がないかを確認したら、
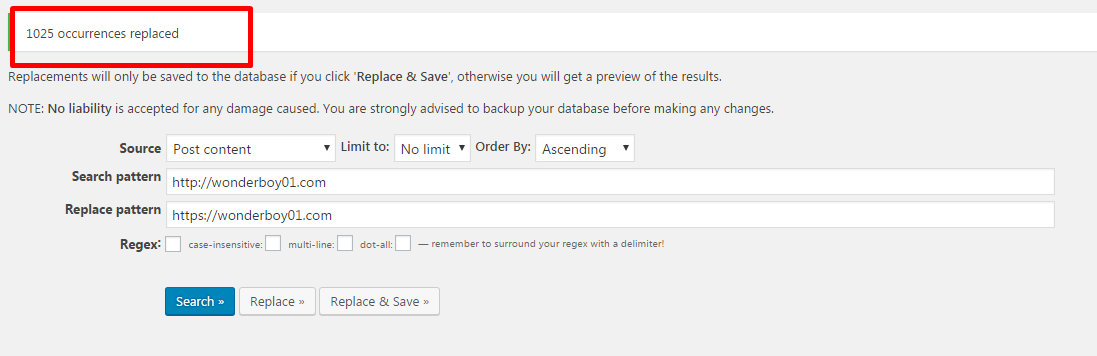
『Replace&Save』をクリックします。
すると、置換が行われます。

『〇〇 occurrences replaced』 と表示が出れば成功です。
ブログの確認
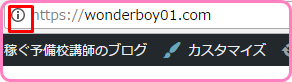
ここで一旦ご自身のサイトのトップページにアクセスして
確認してみましょう。

URLの左側に鍵マークが付いていればSSL化成功です。
しかし、僕のブログは『鍵』マークはまだついていませんでした。
鍵マークが無い時の対処方法
鍵マークが表示されていない場合は、どこかに問題がある証拠です。
サイドバー(ウィジット)にリンクが張ってあったりする場合
httpから始まるリンクが貼ってあったりして混在したコンテンツとなっている
場合がほとんどです。
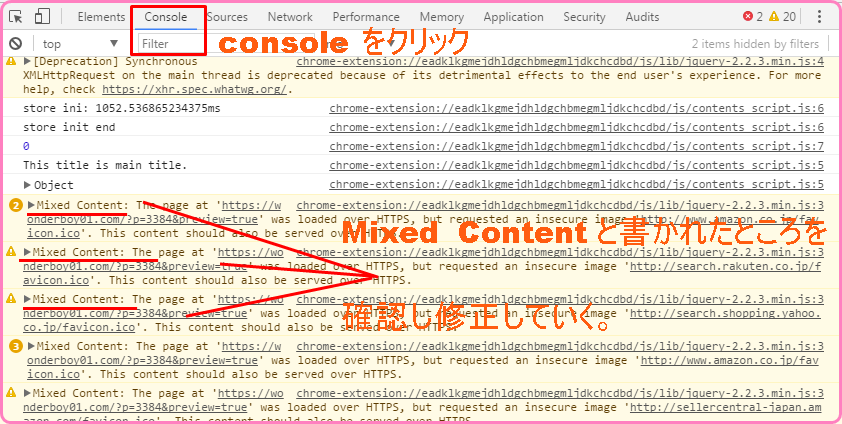
ブラウザにクロームを使っている場合は、ページ上で『F12ボタン』を押せば
ディベロッパーツールが開きます。
そこに表示されたものをチェックしながら修正していくことになります。

Mixed Content
と表示されたところを中心に修正していきましょう。
原因は、画像URLがhttpとなっている場合がほとんどのはずです。
クロームの拡張機能を色々入れている場合はそれが原因で鍵マークが表示
されない場合があるので注意しておきましょう。
クロームを使っている場合は、シークレットページで
ご自身のサイトURLにアクセスして確認してみると良いと思います。
httpからhttpsへ転送処理
次に、URLの転送処理を実施していきましょう。
あなたのブログに定期的に訪問していたり、ブックマークしてくれている読者は
あなたの元のサイトアドレスに訪問してくるでしょうから、その場合にも
新しいサイトにたどり着けるよう転送処理をかけておく必要があります。
今回は、.htaccessファイルに転送の命令を追記して再アップロードしていきます。
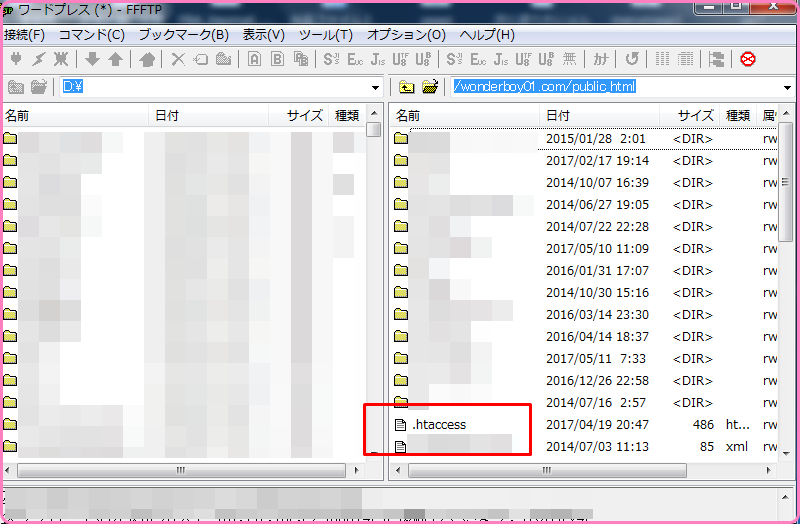
FFFTPの利用
FFFTPを使って.htaccessファイルをまずはダウンロードします。
FFFTPの使い方についてはこちらをチェックしてください。
FFFTPを開いて、public_htmlにアクセスをします。

その中にある、.htaccessという名前のファイルをダウンロードしましょう。
便宜上、デスクトップにコピーして貼り付けておくと便利です。
ダウンロードしたファイルのトップに以下の文字コードを
を貼り付けて上書き保存して下さい。
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
上書きしたファイルをFFFTPを使ってアップロードしていきます。
同じpublic_html内にアップロードするようにしましょう。
ここまで完了すると、元ドメインにアクセスした場合でも
自動的にSSL化したドメインの方へ転送してくれるようになります。
試しに、僕の元ドメインである http://wonderboy01.com にアクセスを
してみて下さい。自動で転送されるはずです。
さぁこれで全て終了!…ではありません。険しい道のりですが、
後もう少し。もうひと頑張りしましょう。
サーチコンソールの設定
サーチコンソールへ新しいサイトを登録
https化したサイトは、サーチコンソールにも新しく登録する必要があります。
サーチコンソールについては、以前書いた記事があるので、
こちらも参照して下さい。
Googleサーチコンソール(ウェブマスターツール)の登録方法

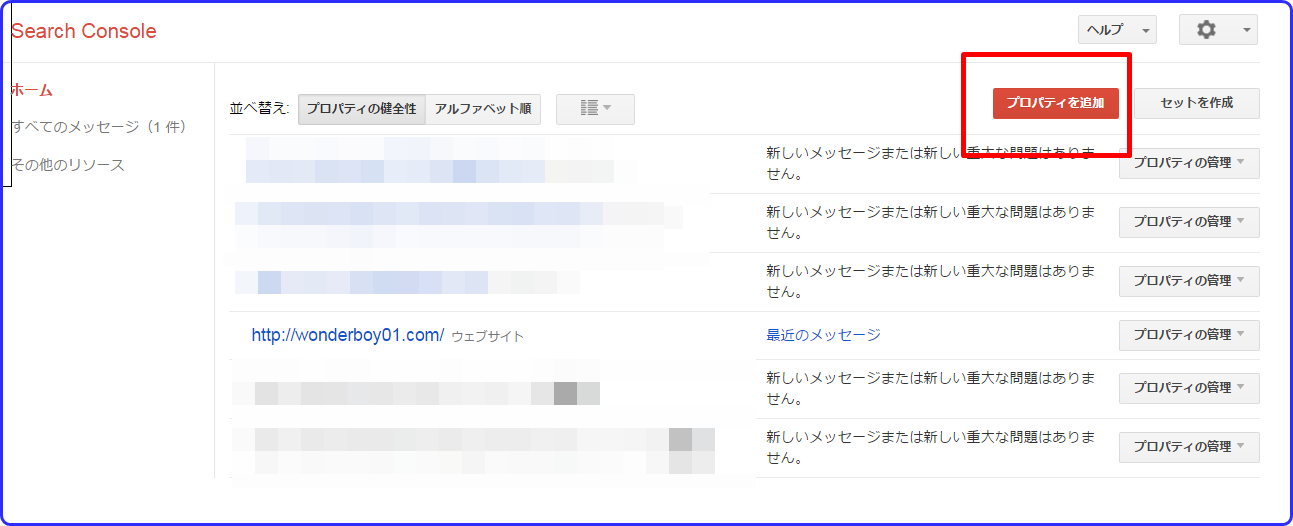
サーチコンソールにアクセスし、プロパティを追加をクリックしましょう。

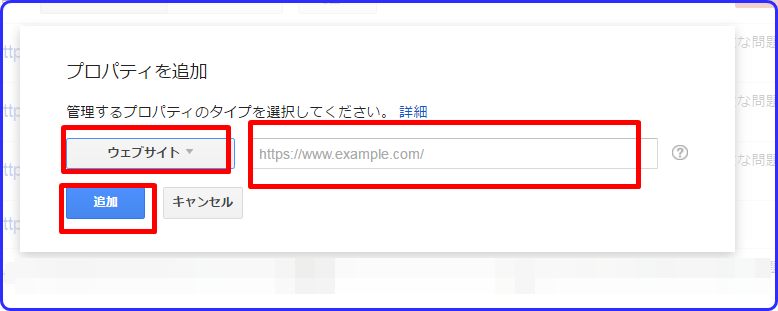
SSL化したドメインを入力して『追加』をクリック。
次にしなければならないのが、サイトの所有権の確認になります。
賢威7を利用している場合は、ワードプレスのダッシュボード画面の
『賢威の設定』にサーチコンソールの確認タグを貼り付ける欄があるので
そちらを利用すると簡単です。

↑賢威の設定に上記枠があるので、そこにタグを貼り付けましょう。
サイトマップ等の設定が済んでいない場合は、必ず設定を済ませた上で
次に進んでいきましょう。
⇒Google XML Sitemaps【サイトマップ】の設定
アナリティクスの設定
アナリティクスとサーチコンソールを使用しているGoogleアカウントが
同じであれば、この2つのサービスを連携させることができます。

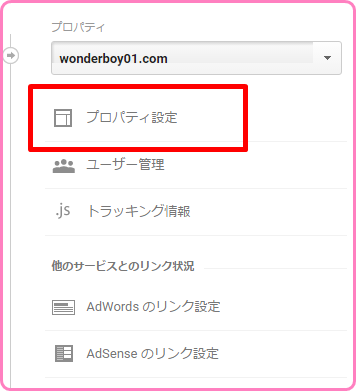
アナリティクスに入り、プロパティ設定をクリック。

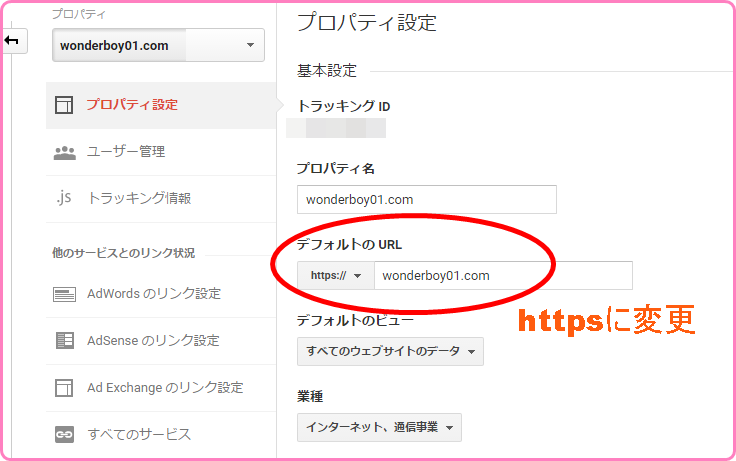
デフォルトURLの変更をまずは行いましょう。
『https』を選択し、
下までページをスクロールしていき保存をクリック。

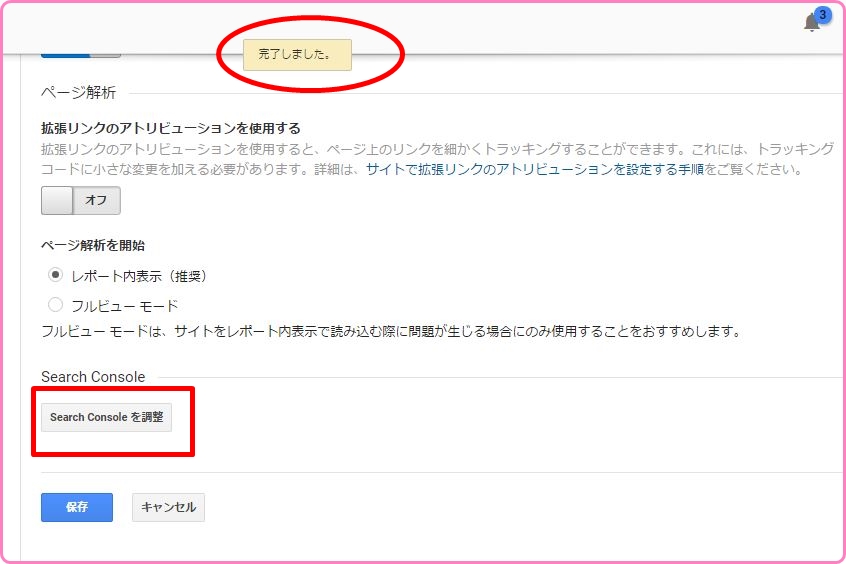
『完了しました』と表示が出ることを確認して下さい。
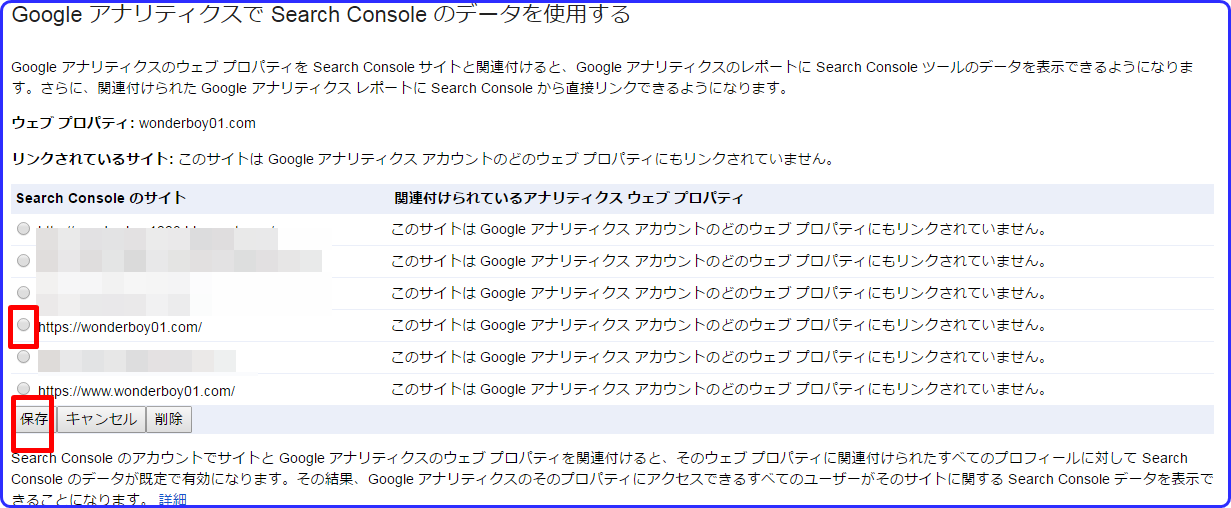
次に、『Search Console を調整』と書かれた所をクリックしていきます。

『編集』をクリック。

関連付けしたいサーチコンソールに登録してある
サイトを選択し、『保存』をクリック。

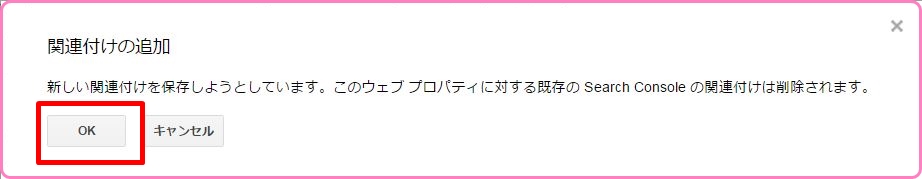
『関連付けの追加』と表示が出てきます。OKをクリック。
※初めて関連付けを行う場合も必ずこの表示が出ます。
『削除』という言葉があるので、不安にもなりますが、大丈夫です。

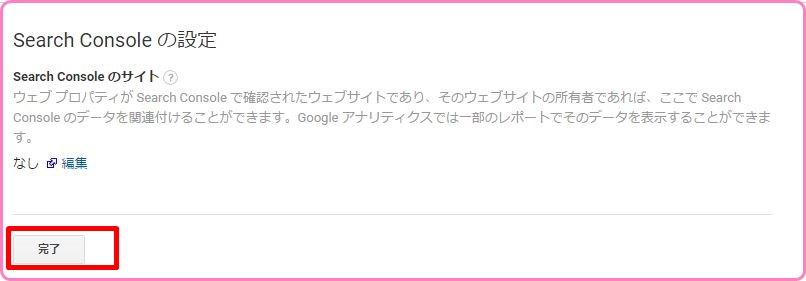
『完了』をクリック。
これで、サーチコンソールとアナリティクスの関連付け
は完了となります。
その他
ここまでの工程でほぼ全ての作業は終了となります。
まずは、サイトのトップページにアクセスをして
SSLの鍵マークが表示されるか確認するようにしましょう。
ここで、鍵マークが出ていなければ、すでに書いたように
ミックスコンテンツとなっている可能性が大!ですから
SSL化する前のサイトのURLリンクが記事やサイドバーに貼り付けて
いないかどうかをきちんと確認するようにして下さい。

この記事は、常時SSL化が完了してから約一ヶ月後に
書いていますが、多少のアクセスに増減が見られるようになっていますが、
そこまでの大きな順位の変動などもありません。
また、数カ月後にアクセスの変化や
SEO的なことなどを検証してみようと思います。
その後ブログに順位に変化が起きた
SSL化させてから、記事のインデックス数などを見直したり
上位表示させたいキーワードを使って何本か記事を書いていました。
その結果
2018年8月に検索エンジンの大きな順位変動があったようで
僕のブログも大きく順位が変動しました。

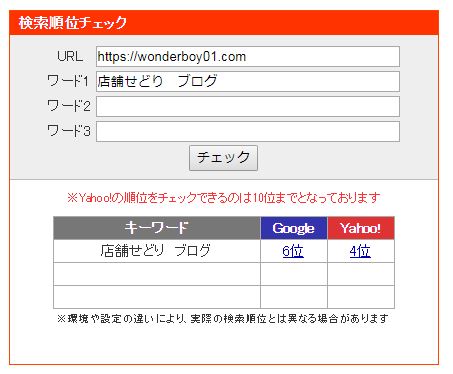
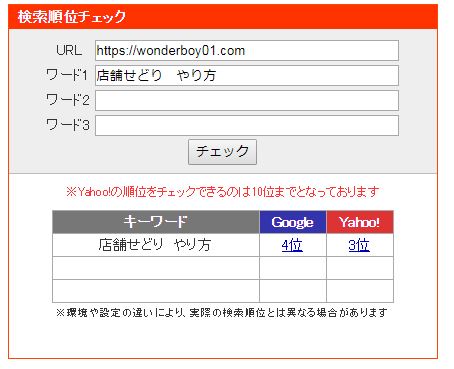
seoチェキ上のデータではありますが、
『店舗せどり ブログ』のキーワードで1ページ目に上がり、

『店舗せどり やり方』でグーグル内で4位。

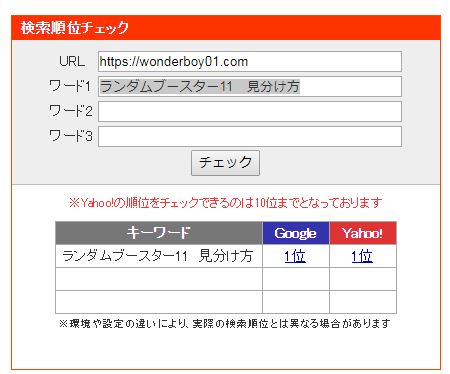
狙っていた『ランダムブースター11 見分け方』は見事1位を
ゲットできました。
今回僕より上位表示している方のブログを見ると
まずはドメインですが、皆SSL化しています。
もはやSSL化は避けて通れない道かもしれないですね。
サイトアフィリをやられている方は当たり前として
ネットビジネス・せどり系の情報発信者も早急に自分のブログはSSL化
を検討した方が良いかもしれません。






コメントを残す