Warning: Undefined array key 1 in /home/wonder-boy/wonderboy01.com/public_html/wp-content/themes/jstork19_custom/functions.php on line 37
Warning: Undefined array key 2 in /home/wonder-boy/wonderboy01.com/public_html/wp-content/themes/jstork19_custom/functions.php on line 40
こんにちは。 wonder boy です。
今回は、資産サイト作成編ワードプレスプラグイン
『 PS AUTO sitemap 』を紹介していきます。
あなたが、ワードプレスを使っていれば、
このプラグインを導入することで、
簡単にサイトマップが作成できます。
*同じようにサイトマップが作れるプラグインに
『dagon design sitemap generator』というものもありますが、
個人的にはPS Auto sitemapの方がリンクの面からも
いいのではないかと思っています。
あなたがまだサイトマップを作成していない場合には、
ぜひ使用してみてください。
では、さっそく本題に入って行きましょう。
簡単にサイトマップが作れるPS AUTO sitemap
サイトマップとは
サイトマップとは、まさにその名前の通り、サイト上の地図。
個人のブログで、サイトマップを見るという人は、
あまりいないですが、過去にどんな記事を書いている
のか見たい人も中にはいます。
そんな人にとっては、役に立つものですし、
サイトの全体像がわかるものですので、
用意はしておいて、損はありません。
個人的には、ブログ立ち上げ当初に数記事
しかなかったサイトマップを見て、
まだまだだなと思っていたのが、
100記事を超えたあたりの時に自分で見てみたら立派になっていて
かなりコンテンツ数も増えて、頑張って作りこんできたな~
という実感を得ることができました。
サイトマップを自分でクリックして楽しむ人はいないと
思いますが、ユーザービリティ&SEOの観点からも
サイトマップは作成しておきましょう。
プラグインのインストール
では、インストール作業に移っていきます。
ワードプレスの管理画面、左メニューから
プラグイン⇒新規追加 をクリックしてください。

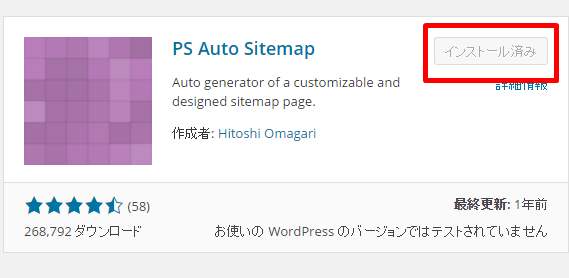
検索画面で、『 PS Auto Sitemap 』と入力し、
いますぐインストールをクリック。その後、有効化をクリック。
これでインストール作業は終了です。
ショートコードのコピー
今度は、ワードプレスの管理画面左メニューから、
設定⇒PS Auto Sitemap をクリックしてください。
サイトマップの設定をします。
マップに表示したくない記事等があれば、ここで設定をして下さい。
そして、一番下にあるショートコード↓
<!-- SITEMAP CONTENT REPLACE POINT -->
をコピーしておいて下さい。
固定ページの作成
続けて今度は、固定ページを作成し、
先ほどのショートコードを埋め込みます。
左メニューから固定ページ⇒新規追加をクリックします。

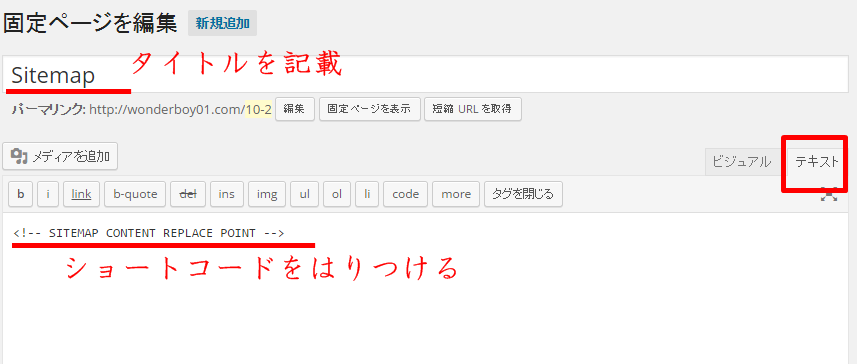
タイトルを記載していきますが、
何でもよくサイトマップとしておけばいいと思います。
そして、テキストエディタを選択し、
先ほどのショートコードを貼り付けます。
貼り付けたら、公開をクリック。
さらに、ここで確認して欲しいのが、この編集画面のURLです。
その中に、ID=〇〇〇〇という表示があることを確認して下さい。
人によって数字は異なります。
あるいは、パーマリンクをいじっているかたであれば、
post=〇〇という表記があるはずです。
この数字をコピーしておいて下さい。
ちなみに、私はパーマリンクをデフォルトのモノから
いじっているため、
このようなURLになっています。
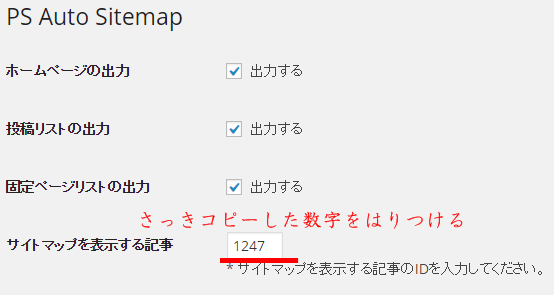
PS Auto Sitemapの設定ページに戻って頂き

先ほどコピーした数字を上記画像と同じ箇所に貼り付けます。
貼り付けたら、下にある変更を保存をクリック。
これで、サイトマップが完成しているはずです。
確認してみてください。






コメントを残す