Warning: Undefined array key 1 in /home/wonder-boy/wonderboy01.com/public_html/wp-content/themes/jstork19_custom/functions.php on line 37
Warning: Undefined array key 2 in /home/wonder-boy/wonderboy01.com/public_html/wp-content/themes/jstork19_custom/functions.php on line 40
こんにちは。wonder boyです。
今回は、資産サイト作成編ワードプレスにお問い合わせ
フォームを設置する方法について解説していきます。
非常に簡単なので、下記の通りやってみてください。
以下の記事の通りインストール作業を進めて下さい。
Contact Form 7 の設置
あなたがブログを運営していると、必ず問い合わせが来たりします。
お問い合わせフォームがないとブログを訪問してくれた方が、
どうやってあなたとコンタクトを取ればいいかわからなくなってしまいます。
お問い合わせフォームは、きちんと設置しておきましょう。
では、さっそく本題に入って行きましょう。
お問い合わせフォームは、プラグインを導入することで簡単に設置が完了です。
プラグインのインストール

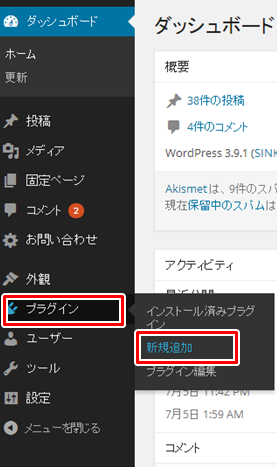
ワードプレンスの管理画面から、左メニュー、プラグインの新規追加をクリックします。

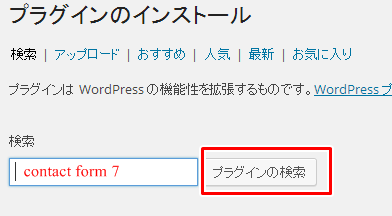
検索窓に"contact form 7"と入力しプラグインの検索をクリックします。

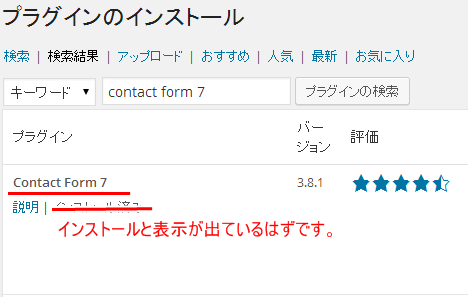
出てきましたね。このContact form7というプラグインを導入していきます。
有効化
私はすでにインストール済みですが、
あなたがまだインストールしていなければ、
インストールの表示が出ているはず。
そちらをクリックし、インストールして下さい。
インストール後、有効化をクリックして下さい。

有効化をクリックすると、
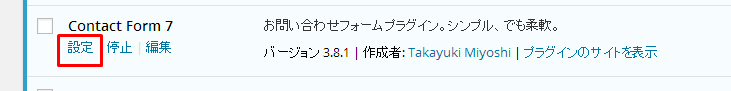
使用しているプラグインの一覧が出てきます。
contact form7を見つけ、左下の設定をクリックして下さい。
お問い合わせフォームを固定ページに設置

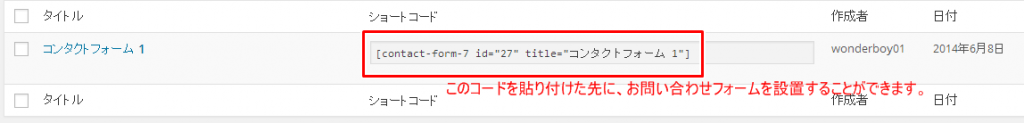
すると、このような画面が出てきます。
コンタクトフォーム1というところに、
ショートコードと呼ばれるものがあるのがわかりますね。
こちらのコードを設置したいページに貼り付けていきます。
事前にコピーしておいてくださいね。
基本的には、お問い合わせフォームは、
固定ページに設置することが多いので、
今回も固定ページに設置する例を紹介します。

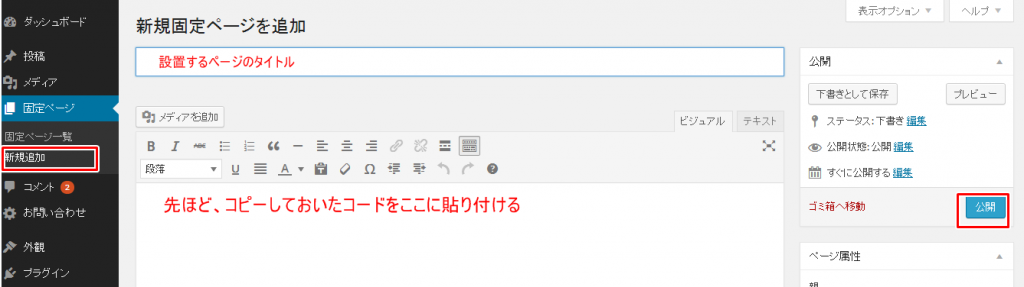
左メニューの固定ページ新規追加をクリックして下さい。
まずは、設置したいページのタイトルを入力します。
お問い合わせやContactなど好きな名前を入れて下さい。
そして、先ほどコピーしたコードを貼り付け、公開をクリックします。
これで、固定ページは作成が完了です。
次は、実際に設置していきましょう。
設置しなければ見てもらえないので、全く意味が無いですからね。

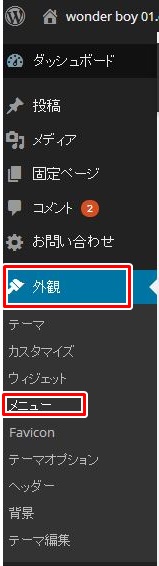
ワードプレスの管理画面から外観、
メニューを選択してください。

この画面が出ていると思います。
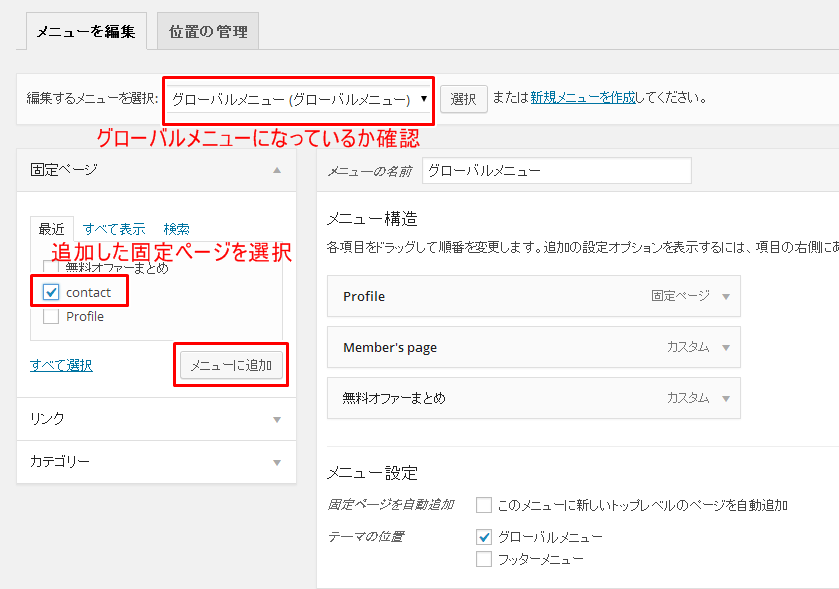
まずは、編集メニューがグローバルメニューになっているかどうかを確認して下さい。
次に、追加したい固定ページ、
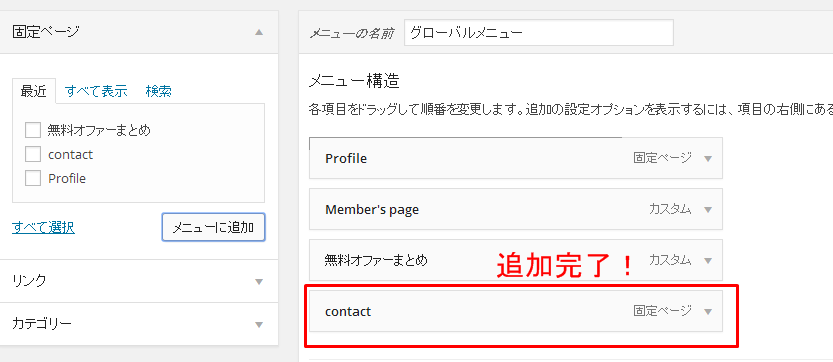
ここでは、先ほど作成したcontactというページを選択し、
メニューに追加をクリックします。

追加されてますね。
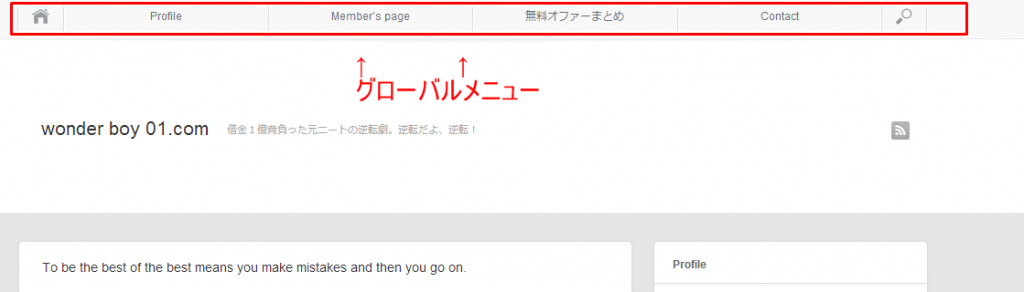
グローバルメニューとは、
SINKAのテンプレートでいうなら

トップページ上部のところです。
お問い合わせフォームは基本的には
グローバルメニュー部分に設置するので、
あなたもそこに設置するようにするといいです。
実際にcontactが追加されていますね。
クリックしてみましょう。

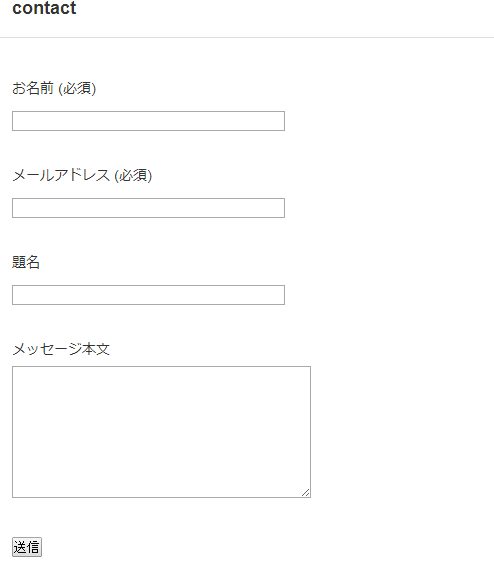
設置されていますね。
これで、お問い合わせフォームを設置する方法に関しては終了となります。






こんばんわ~やまぐっちです。
お問い合わせ、絶対欲しいですよね。
コメント欄じゃ伝えれない事もありますから~。
どちらもないと、残念でしょうがないです。
ワードプレスのプラグインはやっぱり便利です!
応援して行きます~^^
やまぐっちさん
そうですね。コメント欄がないのは、致命的ですよね。プラグインは大事です。お返しさせていただきました。共にがんばってまいりましょう。