こんにちは。wonder boy です。
今回は、youtubeのチャンネル登録ボタンをブログに
設置する方法について説明をしていきたいと思います。
ちなみに、前回は動画内にチャンネル登録ボタンを設置
する方法について解説しました。
動画内にチャンネル登録ボタンを設置することで、動画を見るついでに
チャンネル登録をしてもらうということを狙っているわけですが、
チャンネルに登録してもらうのに、何も自分の動画を見ている時だけに
限定してしまうのは、もったいないですよね。
ということで、あなたがyoutubeで動画をアップロードしているようなら
高確率でブログなど他のメディア媒体も運営していることでしょう。
今回は、ブログにチャンネル登録ボタンを設置する方法を
1から解説していきます。
では、さっそく本題へ。
GOOGLE DEVELOPERSへのアクセス
まずは、チャンネル登録ボタンを作る必要があります。そのために、
Google Developers へアクセスをしていきます。

この画面が出でくるので、その中のサービスを選択して下さい。

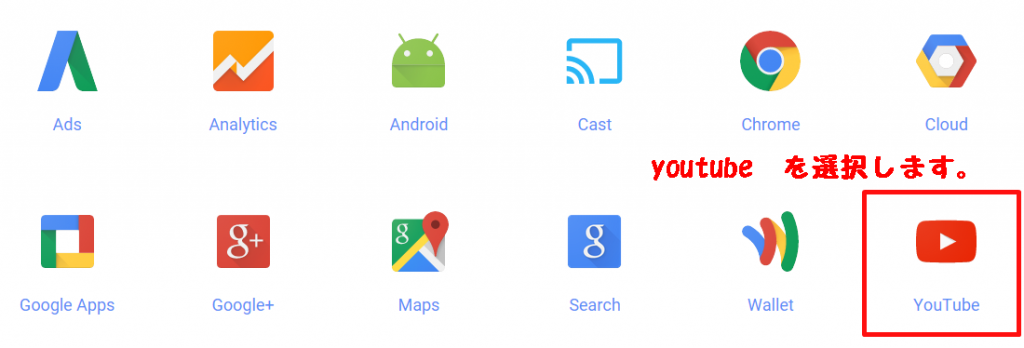
このような画面が出てきます。そうしたら、右下にyoutubeのアイコンが
あると思います。こちらを選択して下さい。

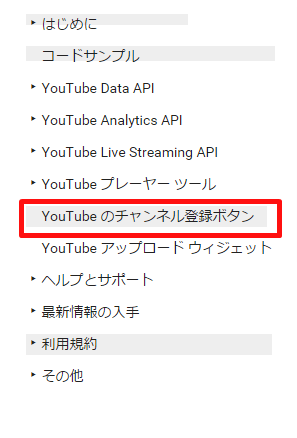
クリックをすると、次の画面に移動します。続いて、左側にメニューが
あると思います。
今度は、そのメニューの中から、youtubeのチャンネル登録ボタン をクリックして下さい。
チャンネルボタンの設定

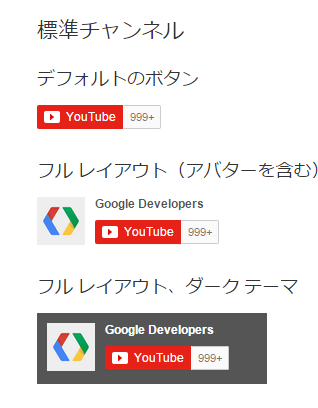
チャンネルボタンの設定をしていくのですが、レイアウトは上記の3種類
になります。この中から選択していきましょう。無難なのは、フルレイアウトですね。

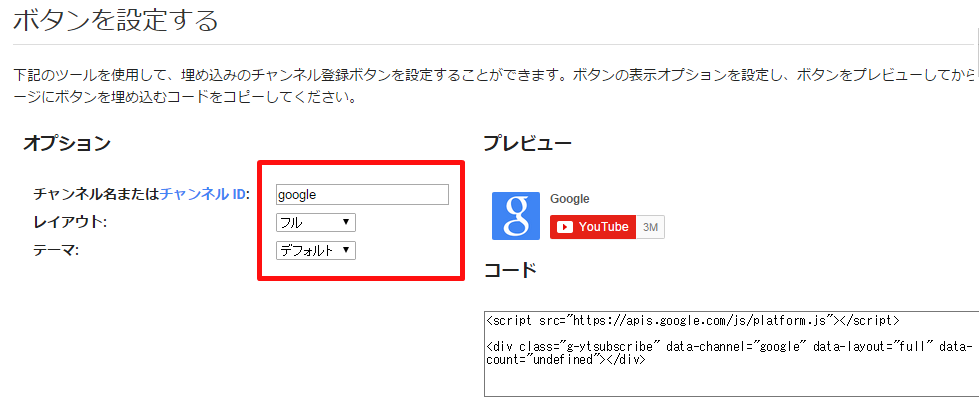
下にスクロールすると、ボタンが設定できます。オプションと書かれている箇所の3つ
ですね、チャンネルID、レイアウト、テーマ を選択すると右下にコードが
出現するので、こちらをコピーしてブログのサイドバーなどに貼り付ける
だけです。
チャンネルIDって何?となっている方へ
チャンネルIDがわからないという人は、自分のチャンネル画面に行き、
URLを確認してみてください。
/user/◯◯◯◯←ここがチャンネルIDになるので、コピーして貼り付けましょう。
今回は以上になります。なにか疑問点、不明な点があればお問い合わせフォーム
よりお願い致します。






コメントを残す