こんにちは。wonder boyです。
今回は、資産サイト作成編ファビコンの設定方法
について解説していきます。
ファビコンとうのは、何なのかというと
そのサイトをブックマークにしたり、
あるいはブラウザのタブの部分に表示される小さな画像のことです。
あなた専用のファビコンを設定しておくとで、
サイトあるいはブログのシンボルとなり、
読者の方に印象に残りやすくなります。
ということで、少しのアクセスアップも期待できます。
設定方法がわからず、手を出していない方も多いですが、
ワードプレスには便利なプラグインという機能があります。
今回、紹介するプラグインを導入することで、
簡単に設定ができますので、ぜひ試してみてくださいね。
では、さっそく本題に入って行きましょう。
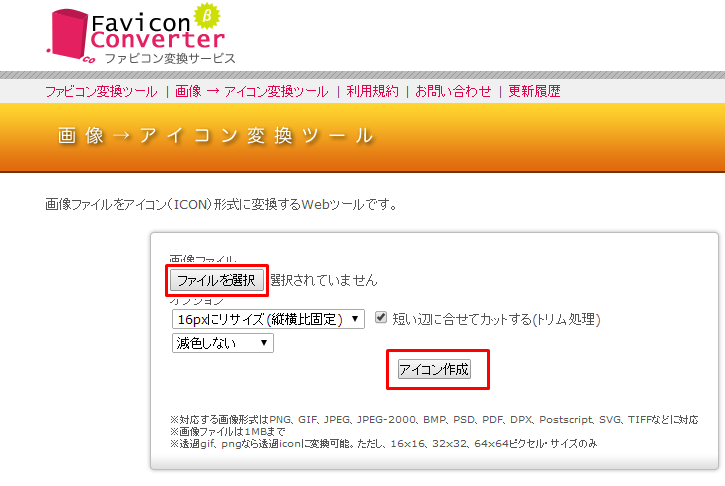
まずは、こちらのファビコン変換サービスにアクセスして下さい。

ファイルを選択から、ファビコンに設定したい画像を選択して下さい。
オプションは、画像の大きさが変更できるのですが、
今回は16pxで設定します。
画像を選択し終えたら、アイコン作成をクリックしましょう。
これで、変換された画像がダウンロードできます。
次にワードプレスの管理画面に移ります。

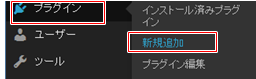
左メニューのプラグインから、
新規追加を選択します。

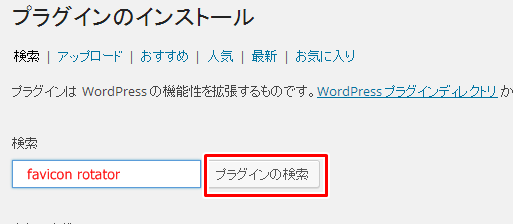
favicon rotatorと検索画面に入力し、
検索をクリックします。

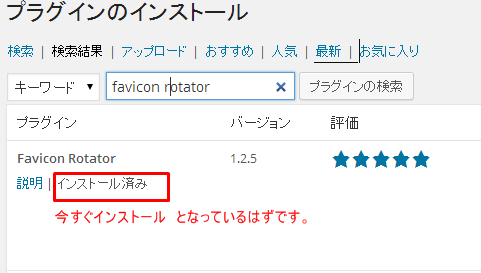
出てきましたね。私のブログでは、
すでにインストール済みのため、
このような表示になっていますが、
あなたのパソコンであれば、今すぐインストールとなっていはずです。
そちらをクリックし、インストール後
有効化をクリックして下さい。
続いて、今度は左メニューの外観から、
Faviconを選択して下さい。

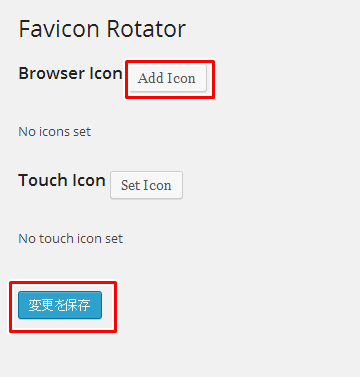
こんな画面が出てきていますか。
ここで、ようやく設定したい画像を選択していきます。
Browser Icon のAdd Iconをクリックして下さい。

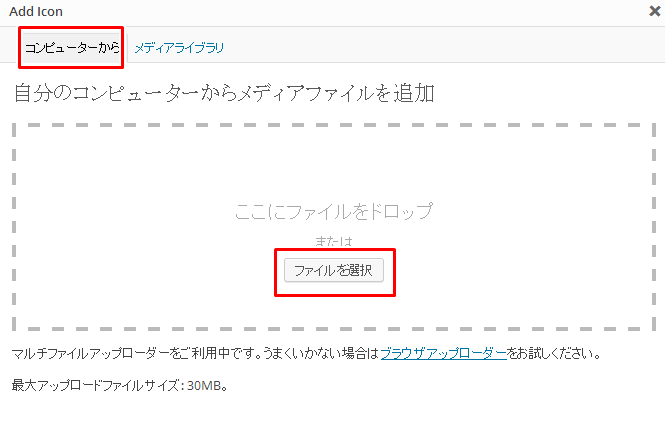
ファイルを選択をクリックし、
先ほどファビコン変換した画像を選んでください。

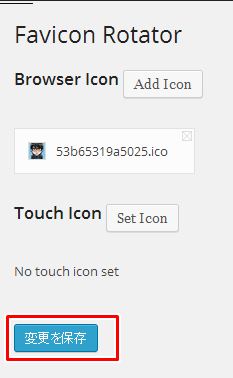
選び終わったら変更を保存をクリックします。
これで、ファビコンの設定は完了しました。
タブの部分にファビコン画像が表示されるはずです。
![]() ←設定前はこんな状態ですが、設定後→
←設定前はこんな状態ですが、設定後→![]() 表示されてますね。
表示されてますね。
これでファビコンの設定方法に関しては、終了になります。
サイトへのアクセスを増やすためにも、
きちんと設定しておきましょう。






コメントを残す