Warning: Undefined array key 1 in /home/wonder-boy/wonderboy01.com/public_html/wp-content/themes/jstork19_custom/functions.php on line 37
Warning: Undefined array key 2 in /home/wonder-boy/wonderboy01.com/public_html/wp-content/themes/jstork19_custom/functions.php on line 40
こんにちは。wonder boyです。
今回は、資産サイト作成編chromeのおすすめ拡張機能①ということで、
おすすめのchromeの拡張機能『awesome screensho』を紹介していきます。
前回の記事で、クロームのインストール方法を紹介しましたね。
こちらからインストール方法を確認して下さい。
では、さっそく本題に入って行きましょう。
Awesome screenshot のインストール
chromeウェブストアへのアクセス

chromeを立ち上げて検索窓に
『 chromeウェブストア 』
と打ち込みをし検索して下さい。
検索して出てきたところのトップページの
chromeウェブストアをクリックします。
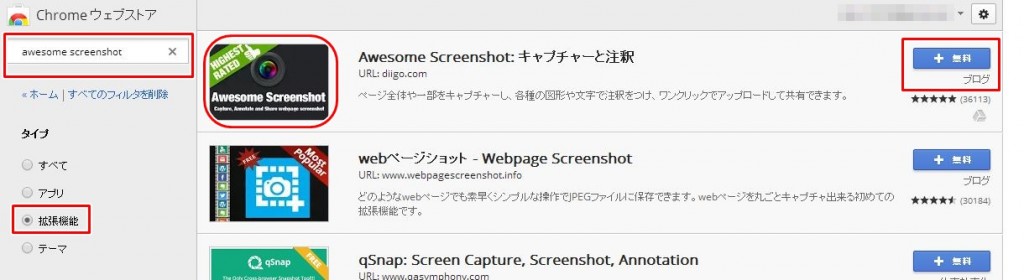
 検索窓に、awesome screenshotと打ち込んで下さい。タイプは、拡張機能を選択して下さい。
検索窓に、awesome screenshotと打ち込んで下さい。タイプは、拡張機能を選択して下さい。
すると、いくつか候補が出てきますが
一番上に出てくる赤枠で囲んであるカメラのレンズのモノです。
Awesome Scrennshot と書いてあることを確認し、
無料と書いてあるところをクリックします。

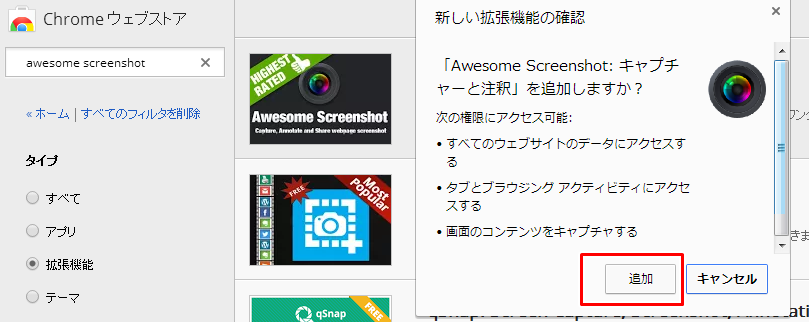
追加しますか? と表示が出ますので追加をクリックします。
拡張機能の追加が終わると、画面右上にURLがの右側にアイコンが表示されるはずです。
実際に使ってみよう
では、さっそく使ってみましょう。
まずは、一度ブラウザを閉じて、再度開いて下さい。
一度ブラウザを閉じてからでないと、
使用できないので注意して下さいね。
ここでは、便宜上、グーグルと検索し、
出てきたページに対してこの拡張機能を利用してみます。
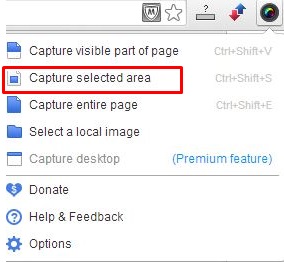
使い方の説明
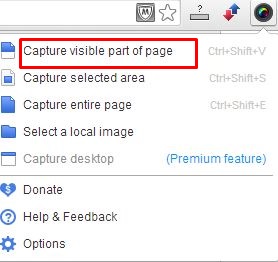
capture visible part of page
アイコンをクリックすると、
このように画面が出てきます。

では、一番上のcapture visible part of page
というところから説明していきます。
こちらをクリックすると

このように、見えている画面全てのキャプチャが可能です。
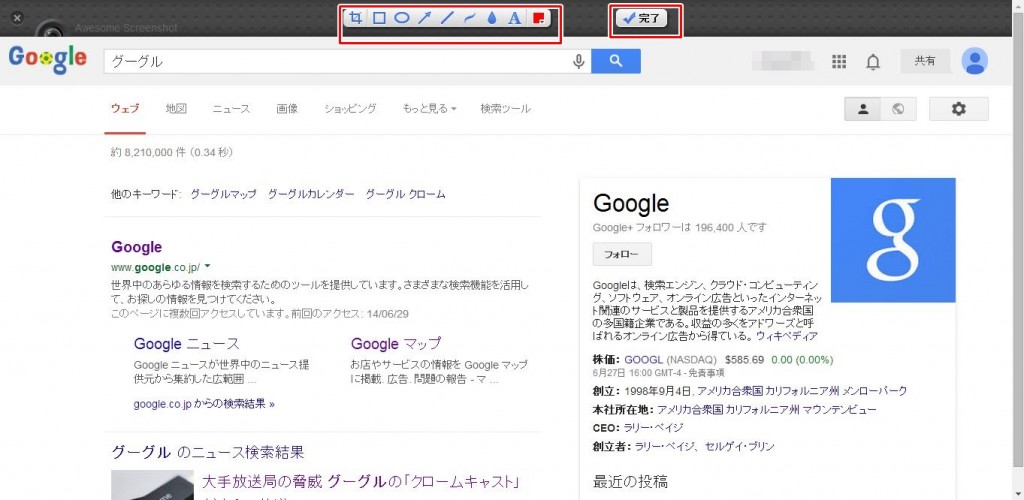
キャプチャした画像の編集も可能
赤枠で囲んだところから、画像の編集が可能です。
赤い枠をつけたり、テキストを挿入したりできますので、
ぜひ、使ってみてくださいね。

またこのように、ぼかしを入れることもできます。
編集が終わったら、完了をクリックしましょう。

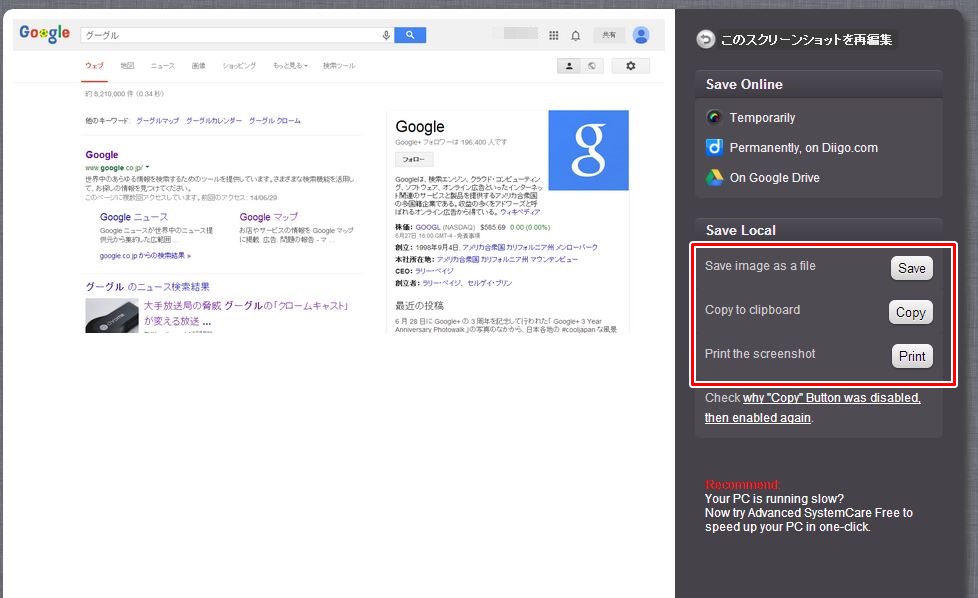
右下の、save localというところから、
画像を保存等をしていきます。
順に説明してきます。
save image as a file=画像の保存です。copy to clipboard=コピーです。print the screeshot=印刷です。ここでは、saveを選んで保存してみます。

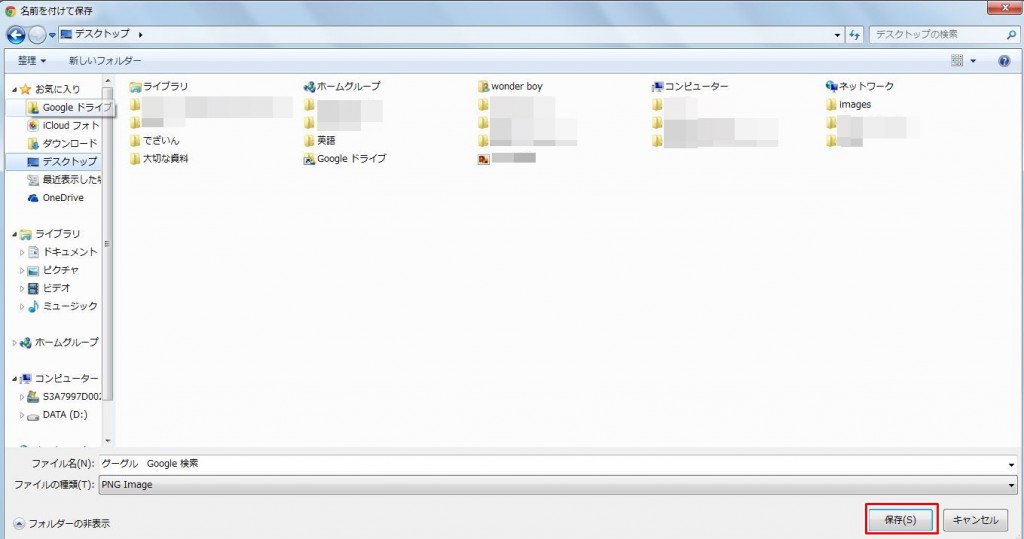
保存先、ファイル名を決定して保存をクリックで完了です。
capture selected area
では、続いてcapture selected areaの説明です。

上から2つ目です。

クリックすると、このように画面が薄暗くなります。
キャプチャーしたい場所を、左クリックを押しながら領域を選択し
左クリックを離すと領域が決定します。
cancel、captureと2つありますが、canselを選択すると、
もう一度、領域の指定ができます。 編集、保存の方法は、上記通りです。
capture entire page
capture entire page は、entireの名の通り
画面上の見えていない部分、下にまだページが続いている場合
全てをキャプチャーすることが可能です。
まとめ
awesome screenshotを使えば一つの拡張機能で、
いろいろなキャプチャ方法が使用可能になります。
用途にあわせて、うまく使い分けましょう。
ということで、おすすめ拡張機能①に関しては、
ここで終わりになります。
最後まで読んでいただきありがとうございます。






コメントを残す