Warning: Undefined array key 2 in /home/wonder-boy/wonderboy01.com/public_html/wp-content/themes/jstork19_custom/functions.php on line 40
こんにちは。wonder boy です。
ブログのテーマは、ここしばらくの間『stork(ストーク)』を使っています。
今回、『stork19』というテーマに変更(アップデート)したところ、
ブログ内で使用していたwebフォント(fontawesome)が表示されなくなりました。

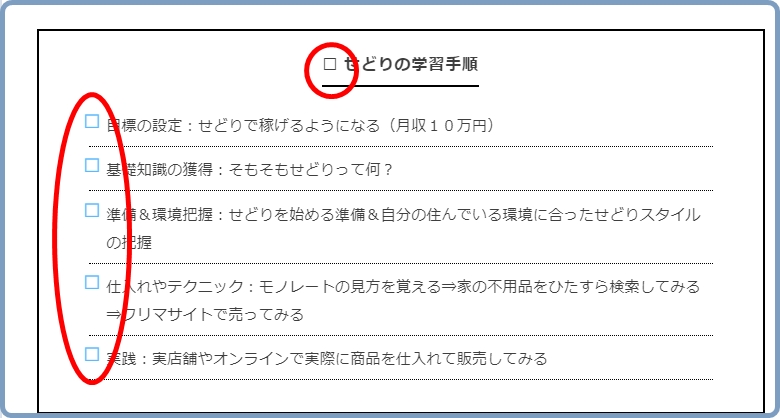
こんな感じで□の表示になったままアイコンが出ない状態でした。
とりあえず、今は改善できたのですが、自分メモとして記録を残しておこうと思います。
同じようにワードプレスでブログを書いている方で、
fontawesomeが表示されなくなったという人は参考にしていただけたらと思います。
stork19にテーマ変更したところwebフォントが表示されなくなった
僕は、ワードプレスに記事を投稿する際は、テキストエディタで入力や装飾を
しているのですが、よく使用するwebフォントを予め設定してaddquicktagに入力しています。
固定ページなんかでも使用しているこのリストの型。
- テスト1
- テスト2
- テスト3
↑この型で表示されているメモ帳のようなアイコンや
チェックマークのアイコンは、fontawesomeのモノです。
このwebフォントと呼ばれるやつですが、これの何がいいかというと、
拡大などをしてもアイコンがぼやけたりしない点です。
試しに、スマホでアクセスされている方は、
上のアイコンを拡大してみてみて下さい。
ねっ?
デザインが崩れたりしないでしょ。
まぁこんな感じで文字と同じような感じで使用できるし、
大きさや色も比較的簡単に変更できるので、使わない手はありません。
その他、例えばこんなアニメーションも使えます。
↑たぶん音符のアイコンが動いてますよね?
専門用語連発ですみませんという感じですが、
僕がよく使用するチェックマークのアイコンや上のリスト型の雛壇のもの、
これらはCSSの疑似要素というのを利用して表示させています。
それが、fontawesomeのコードが古くなっていたためか、
表示されないような状態となってしまっていました。
fontawesomeにアカウントを登録して改めてコードを取得
通常fontawesomeを使用する場合は、テーマファイルのheader.phpに
fontawesomeのコードを貼り付けます。
ここのコードに問題があると思い、改めてfontawesomeにアカウントを
登録して、コードを取得しました。
コードの取得方法もメモしておきたいと思います。
まずは、fontawesome にアクセスしてアカウントの登録を済ませましょう。
アカウントの登録を済ませたら、キットを作成します。
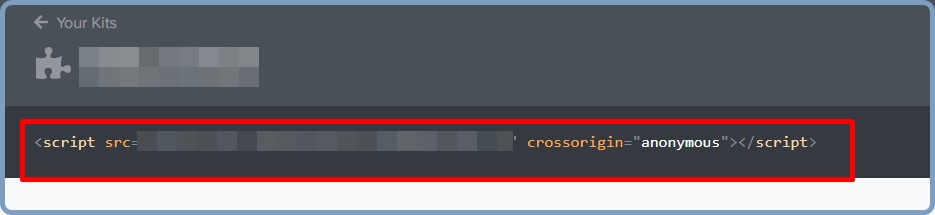
キットを作成すると、コードが表示されるので、
これをコピーしておきます。

赤枠部分をコピー。
次はワードプレスに移動します。
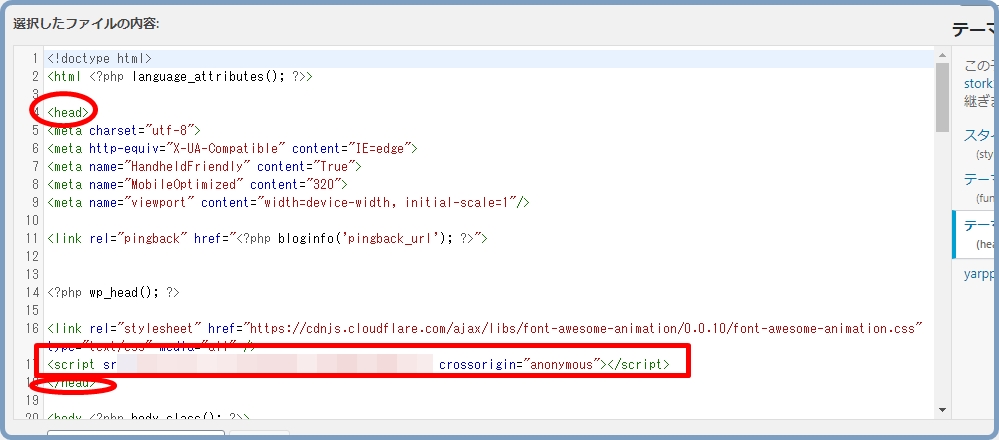
コードを貼り付ける位置は、使用しているワードプレステーマの
header.phpを開いて、headタグ内に貼り付けます。
ワードプレスのダッシュボードから外観⇒テーマ⇒テーマエディタですね。
そして、header.phpを開きます。

必ずheadタグの中に貼り付けるようにしましょう。
これで、問題が解決しました。
fontawesomeは、アニメーションも豊富ですし、記事の中で使用することで、
あなたのブログがかなりパワーアップすると思いますので、ぜひ使ってみて下さい。






コメントを残す