こんにちは。wonder boyです。
今回は、資産サイト作成編ワードプレスのプラグイン、
『 TinyMCE Advanced 』のインストール方法と
その使い方についてお教えしていきます。
さっそく本題に入っていきましょう。
TinyMCE Advanced とは
このプラグインを導入することで、
何ができるのかというとビジュアルエディタが強化できます。

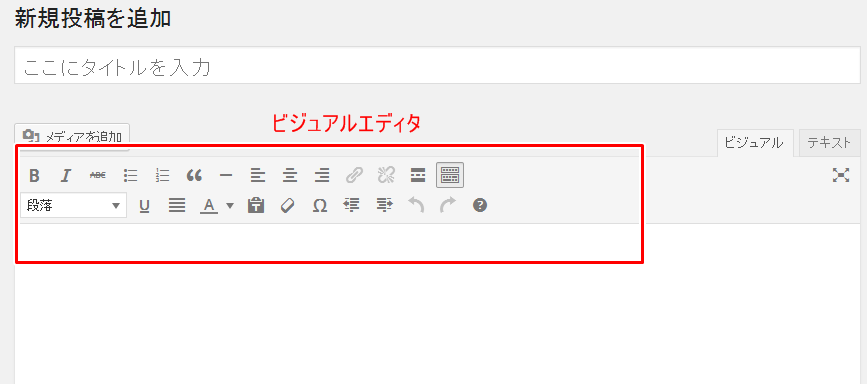
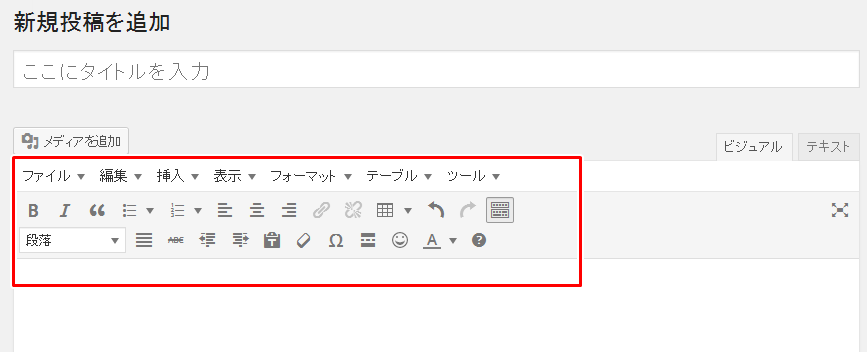
ビジュアルエディタとは、投稿画面の文字を入力していく部分ですね。
赤枠で囲んであるところです。
ワードプレスのエディタには、テキストエディタとビジュアルエディタの
2種類があるということをお話しましたが、
とりあえずはビジュアルエディタを使いこなせるようになろうということでしたね。
ビジュアルエディタならば簡単に文字を太字にしたり、
文字の色を変えたりということができるわけです。
今回紹介するプラグインを導入することで、
ここのアイコンが増え、さらに簡単に記事の作成ができるようになります。
では、さっそくプラグインを導入していきます。
上記画像のエディタ部分のアイコンをよく覚えておいてくださいね。
プラグインのインストール
では、まずは、ワードプレスの管理画面左メニューからプラグイン、新規追加と進みます。

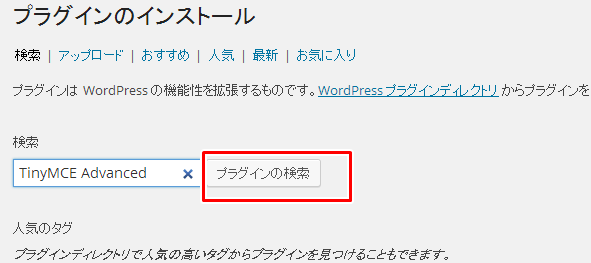
TinyMCE Advancedと入力し、プラグインの検索をクリックします。

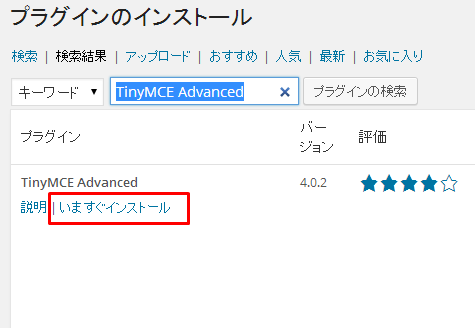
いますぐインストールをクリック。
有効化

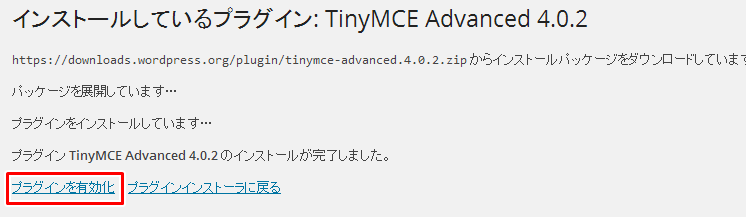
プラグインを有効化をクリック。
有効化できたら、投稿画面に戻ってみましょう。

先ほどなかったものが、追加されているのがわかりますか?
ここから、さらに、カスタマイズしていくことができます。
エディタのカスタマイズ
ワードプレス管理画面、左メニューの設定から、
TinyMCE Advanced をクリックしてみましょう。

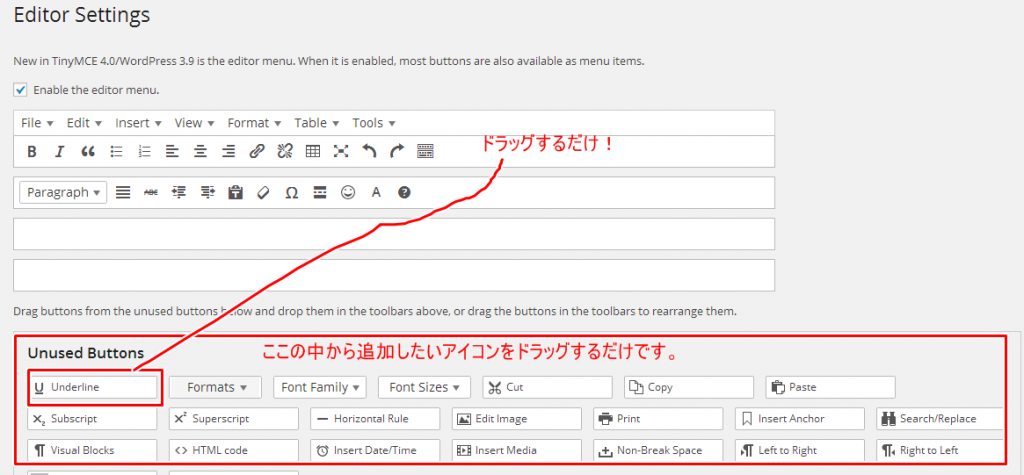
Editor Settings が出てきていますね。
下にある Unused Buttons の中から追加したいものをドラッグして、
置きたい場所に持っていくだけです。

追加したら、下にあるsave changesをクリックすることを
忘れないで下さいね。

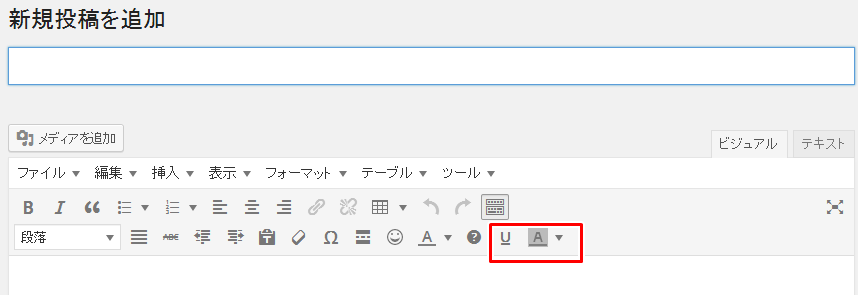
アンダーライン(何故か消えてしまったので)と、
バックグラウンドカラーを追加しました。
まとめ
デフォルト状態のビジュアルエディタでは、
記事作成には物足りない場合が多いので、
ぜひこのプラグインを導入して
いろいろ自分なりのカスタマイズをしてみてください。
では、今回は以上になります。






匿名 へ返信する コメントをキャンセル