
こんにちは。wonder boy です。
今回は、最近多くの方が触れている問題へスポットを当てていきます。
それは、ブログやサイトのスマホ表示が必須になったというものです。
ウェブマスターからの通達
ウェブマスターブログにて今年の2月26日に
このようなことが発表されたのです 。
⇒Finding more mobile-friendly search results

これに関しては、いよいよきたかという感じですね。
[br num="1"]
このブログDesign your life. も訪問してくれた方の
7割以上がスマートフォンもし くはタブレットからアクセスしてくれています。
というわけで、もうスマホ表示を最適な状態に
させることは必要不可欠なわけです 。
[br num="1"]
さて、Googleから発表された内容をまとめておくと、
そのサイトやブログがスマホ に最適化されているか
(mobile friendliness)が検索結果に大きな影響力を与えるよになり、
それは4月21日から全世界ではじまるというものです。
This change will affect mobile searches in all languages worldwide and will have a significant impact in our search results.
このセンテンスからGoogleの想いが伝わってくると同時に
スマホ表示に対応していないブログやサイト含めて
大幅な検索順位変動が起きることが容易に想像できます。
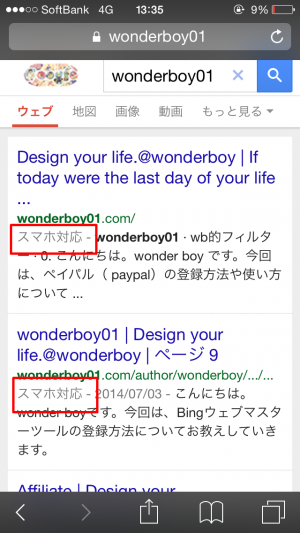
ちなみに2014年12月からGoogleは、
モバイルフレンドリーのラベルを 導入しており
、スマートフォンからサイト等にアクセスすると(下の画像に注目)

スマホに対応しているよ!という印が出ていますよね。
まぁでも、SEO関係 者とかでない限りは
こんなもん空気でしかなかったのですが…。
サイトアフ ィリなんかをやっている人は
いよいよ本気で考えないといけなくなってきましたね。
[br num="1"]
モバイルユーザビリティに問題があるとの通達
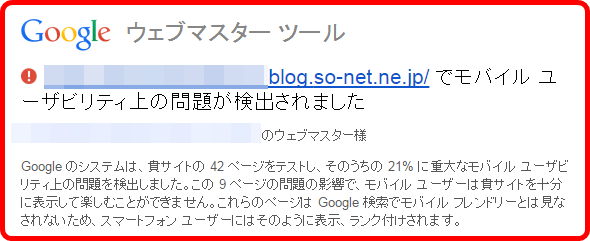
ちなみに、この発表から数日後、
ウェブマスターツールからこのようなメー ルが来ました。

ウェブマスターツールからのメールというと、
嫌な過去を思い出します。
今回のメールに関しては、さほどの問題はなく、
大昔に作ったトレンドサイトなのでもう別にいいのですが、
モバイルユーザビリティ上に問題があるとのことです。
これがメインサイトなどかなり作りこんで大事に育ててきたサイトであるならば大変です。
早急に対応をしたいところですね。
自分のブログやサイトがスマホに対応しているかを確認
まずは、ネットビジネス系の方々は自分のメインサイトが
モバイルフレンドリーな状態かどうかを確認してみるといいと思います。
(ほとんどの場合はレ スポンシブ対応のテーマを使っていれば問題ないはずですが[多分])
モバイルフレンドリーテストをしてみよう
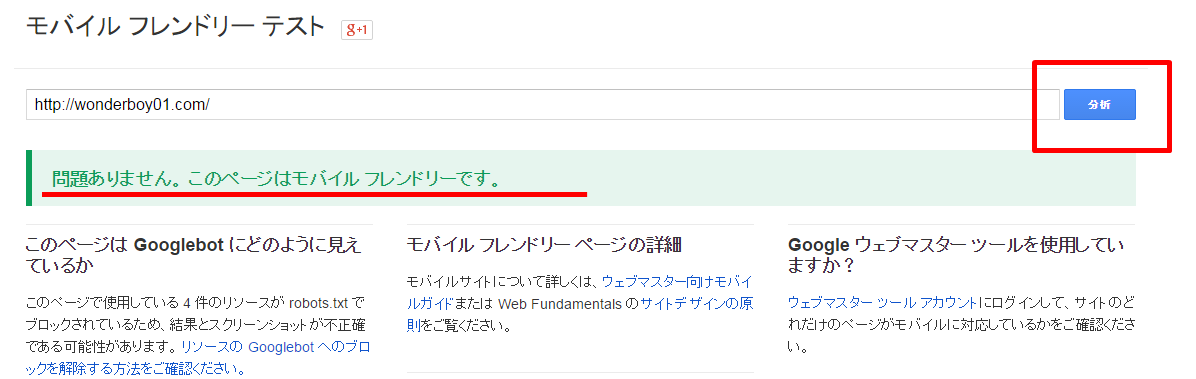
さて、Googleではモバイルフレンドリーテスト というツールを提供してくれています。
ここでは、何かできるのかというと、
分析したいサイ トやブログのURLを入力することで、
サイトがモバイルフレンドリーな状 態であるかどうかを判断してくれます。
試しにこのサイトを分析します。

URLを貼り付けて右の分析ボタンをクリックします。
問題ないようです。
モバイルフレンドリーな状態です。
ウェブマスターツールで確認しよう
また、ウェブマスターツールのモバイルユーザビリティから
サイトやブログに影響を及ぼしているものがないか見つけることができます。
試しにこのサイトを調べてみましょう。
ウェブマスターツール⇒ 検索のトラフィック⇒ モバイルユーザビリティ で確認が可能です。

おっと1エラーという表示が出ました。
僕のサイトの場合は、下層ページに 導入している
会員サイトの一部フォームのフォントが小さすぎて
ユーザビリティエラーを受けてしまったようです。
これは改善しないといけないです。
ということで、スマホ表示最適化への流れは避けることができないものになりました。
まずは、このような形であなたのブログやサイトが
モバイルに適した状態になってい るかが診断できるようになっていますので、
ぜひ試してみてください。





コメントを残す